Here's a bit of setup code:
(require 2htdp/image)
(require 2htdp/universe)
;; Constants
(define WIDTH 300)
(define HEIGHT 160)
(define MT (empty-scene WIDTH HEIGHT))
;; next-size : Number -> Number
(define (next-size s)
(/ s 2))
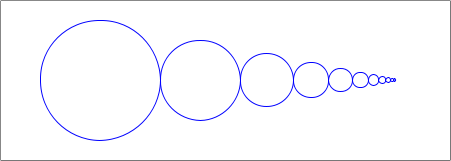
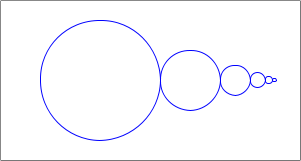
And here's our target image for the first function:Note that the circles get smaller as they move to the right.
-
Design the function
circlesthat takes two numbers,xandsize, and a Scenescn.If size is less-than or equal to
2, then your function returns thescnunchanged (base case). Otherwise, your function should place acirclein the Scene that results from a recursive call tocircleswithxshifted by(+ size (next-size size)), a new size of(next-size size), and using the original Scene.
-
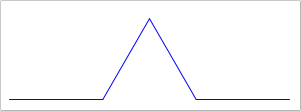
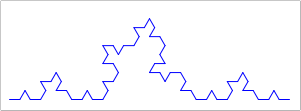
Adjust
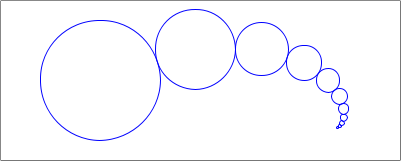
next-sizeso that it divides by3/2(or something a bit smaller), instead of2.Modify
WIDTHso you get something like the image below.
-
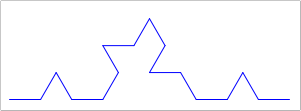
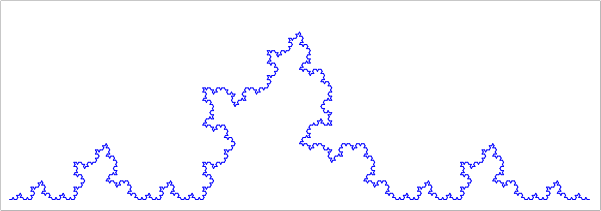
Now we create a similar function
spiral, that takes four numbers and a Scene. In addition toxandsize, the function also takesyandang, which represent the centerycoordinate of a circle, and the current angle (in radians).Now in your recursive call to
spiral, you must updatexandybased on your expert knowledge of trigonometry:next-x = x + (size+nextsize) * cos(ang)
And also add to the ang, something like
next-y = y + (size+nextsize) * sin(ang)(/ pi 10), with a starting angle of(/ pi -10)should give you something like the image below.
-
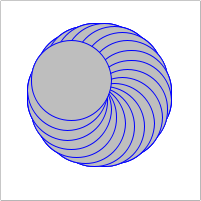
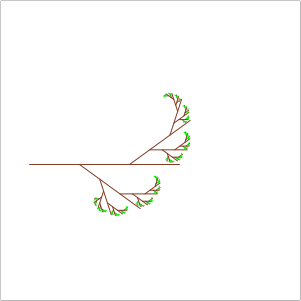
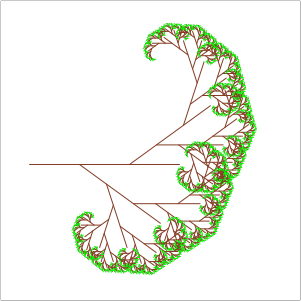
Modify the various parameters to your function to get
interesting results.
For example, if you modify the function to be structurally recursive (using
sub1instead ofnext-size), and draw the same size circles each time (be sure you terminate!), you might get something like the image below.